웹이나 앱을 디자인하다보면 8의 배수로 그리드를 잡고 작업하는 경우가 많다. 이때 생산성을 높여주는 피그마 사용법중에 Nudge Amount를 소개하려고 한다.
8배수 그리드 디자인
프로덕트 디자이너라면 모두 알고 있는 Material Design 가이드에선 4배수나 8배수 디자인 작업을 권장한다. 개발자 입장에서도 리소스나 크기 단위가 4나 8의 배수로 통일되면 디자이너와 작업에서 오차도 줄이고 작업도 수월해진다.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
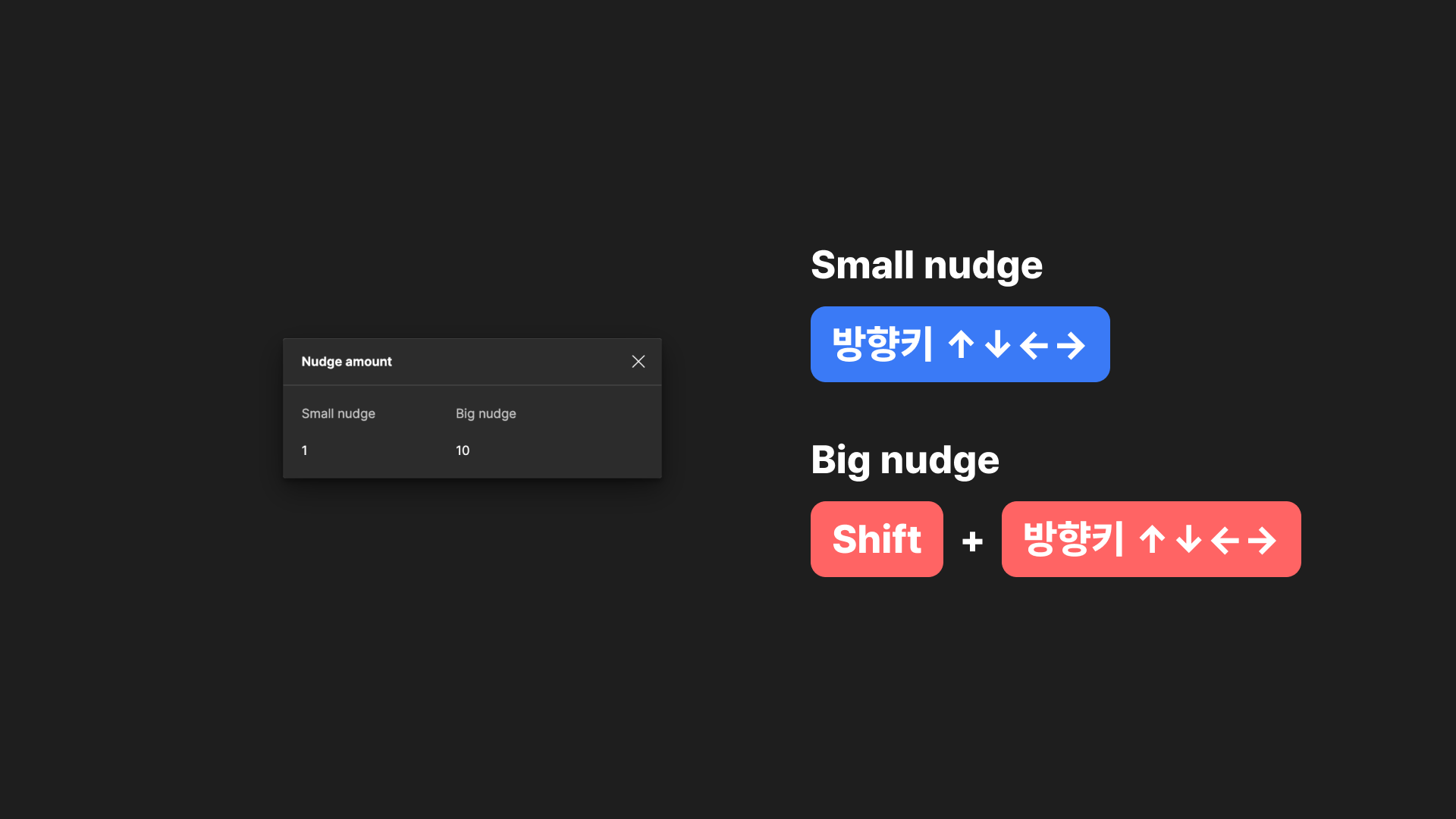
피그마 이동 단축키
상하좌우 방향키
피그마에 디자인 작업을 하다보면 Frame프레임같은 객체를 선택하고 상하좌우 방향키로 1px 위치를 이동시키는 단축키를 많이 쓴다. 여기서 팁을 하나 주면 shift + 상하좌우 방향키 를 사용하면 10px 위치를 옮길 수 있다. 이때 피그마의 기본 설정을 한 번 바꿔주면 4나 8의 배수로 디자인 작업을 할 때 생산성을 훨씬 높힐 수 있다.

피그마 10px 이동 단축키
8px로 바꾸기 (Nudge Amount)
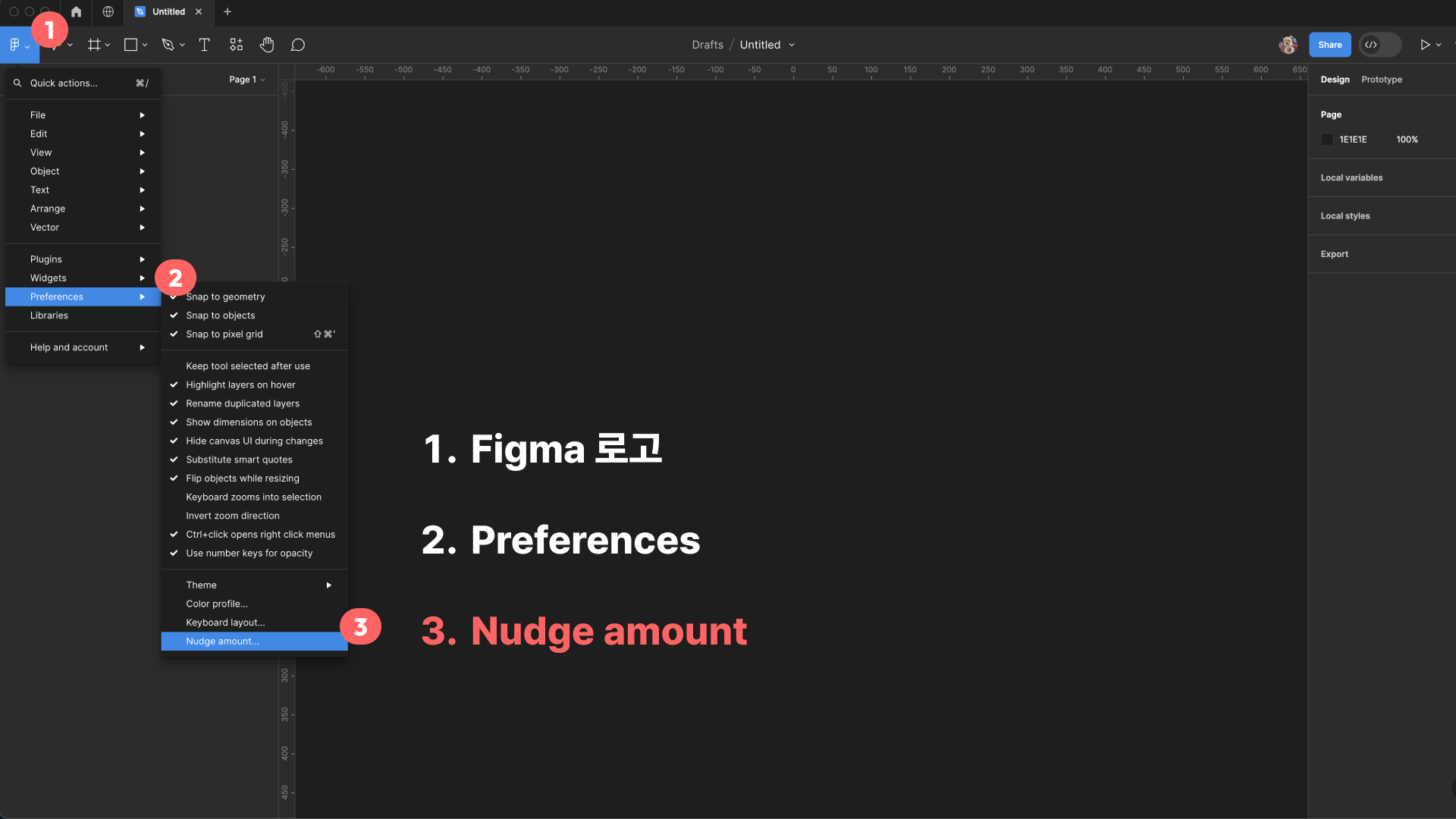
방법은 아주 간단하다. 우선 디자인 파일을 열고,
1. Figma 로고 > Preference > Nudge amount 설정

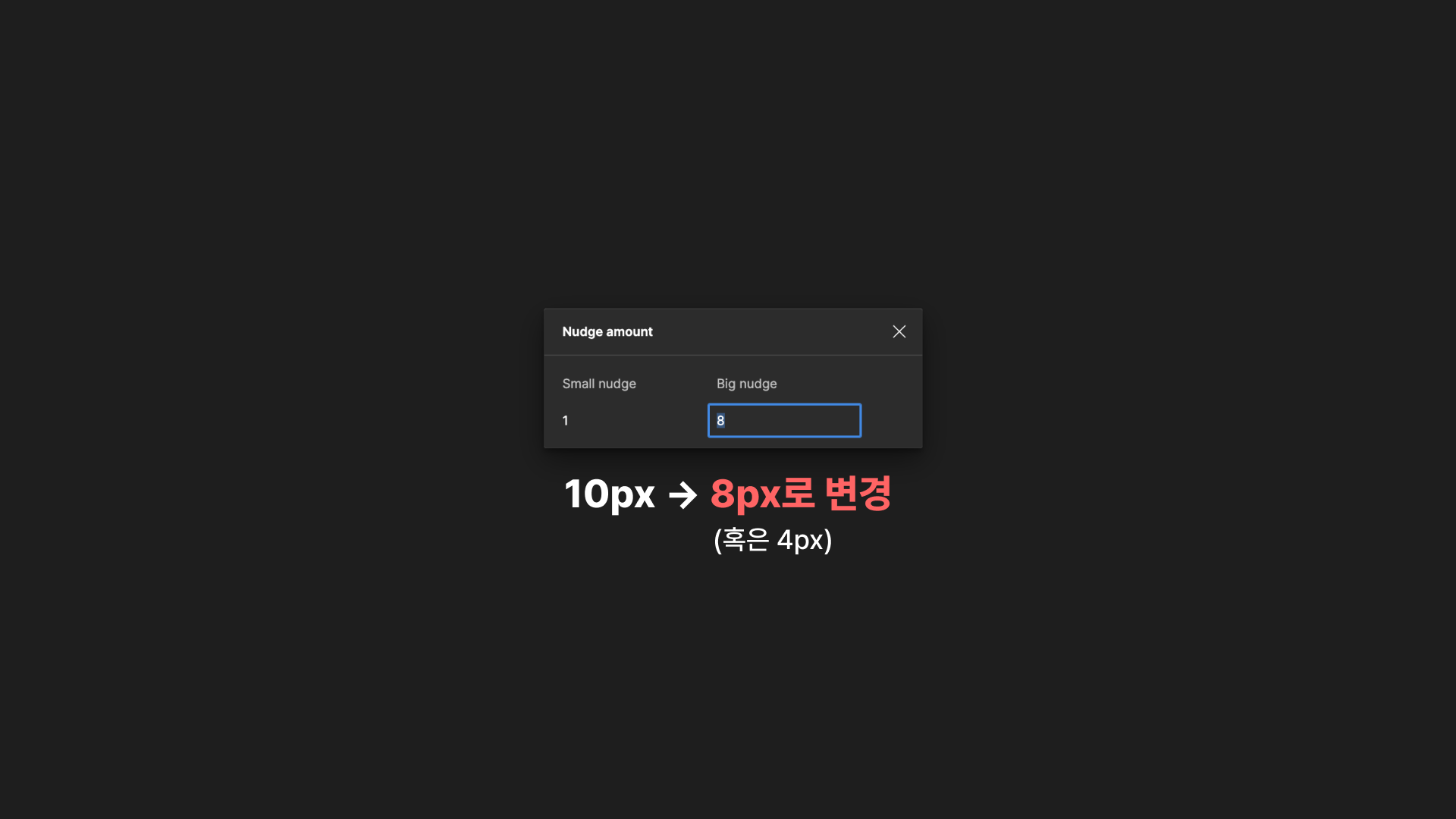
2. Bid nudge를 기본 설정 10px -> 8px로 변경. 그럼 끝!

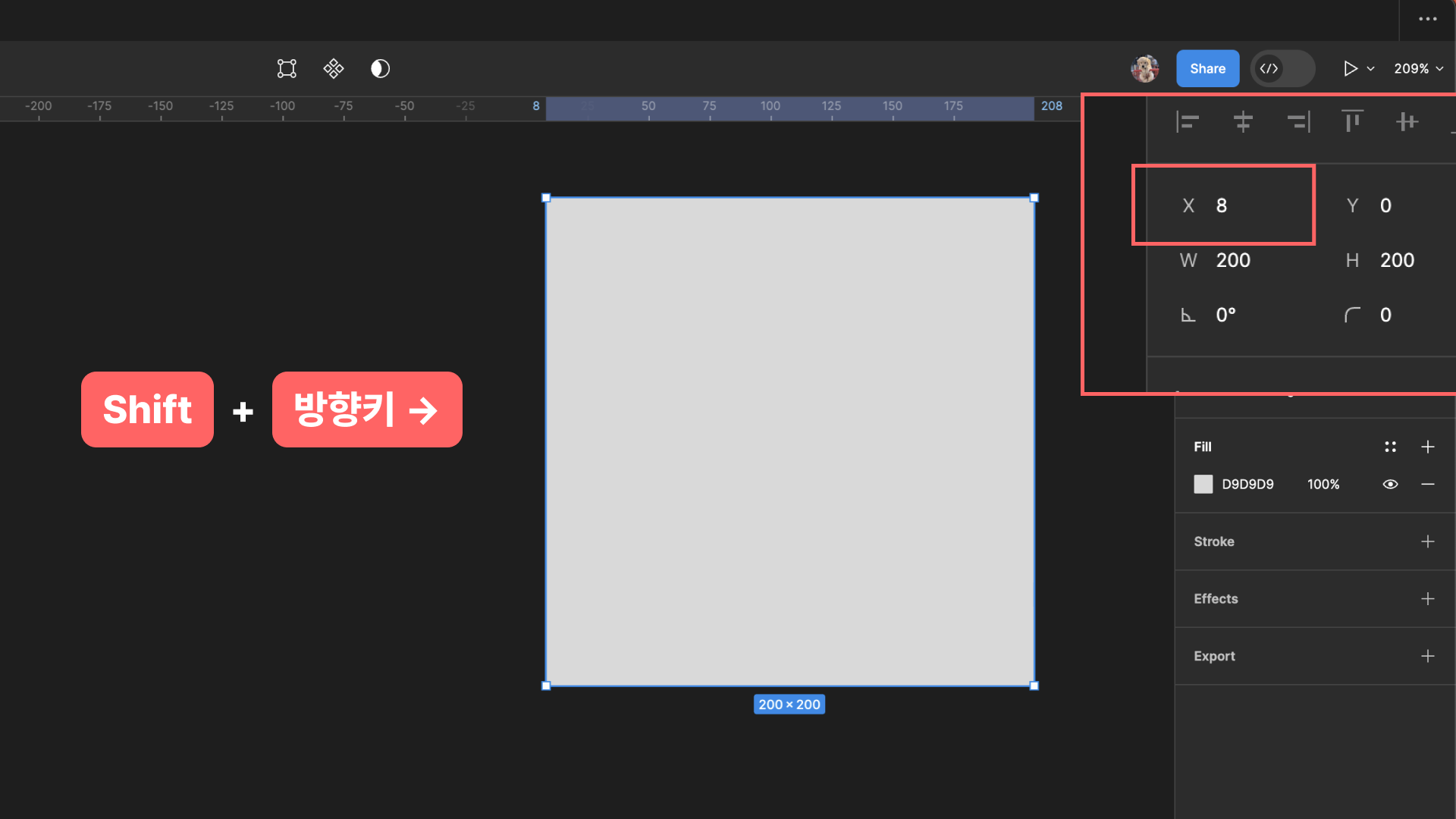
3. shift + 방향키로 설정이 잘 됐는지 확인하기

레이어끼리 마진이나 간격을 16이나 32px을 맞출 때가 많은데 1px씩 옮길 시간이 없고, X나 Y축에 숫자를 입력하긴 번거롭다. 평소 shift+방향키만 잘 써도 훌륭하긴 하지만, 간단한 이 설정으로 디자인 작업 효율을 배는 높힐 수 있다.
지금까지 간단한 설정이지만, 피그마 활용의 100% 아니 1000%는 올려줄 피그마 사용법 중 Nudge Amount를 알아봤다. 지금 바로 당장 설정해서 더욱 빠르고 쉽게 피그마 작업을 시작해보자
'프로덕트 디자이너 > Figma 피그마' 카테고리의 다른 글
| [Figma] 피그마 무료 이미지 플러그인 추천 - Unsnlash 추천 (2) | 2024.11.24 |
|---|---|
| [Figma] 피그마 플러그인 사용법 - 무료 아이콘 플러그인, Iconify 추천 (0) | 2024.11.15 |
| [Figma] 2024년 피그마 학생인증 받고 무료로 사용하는 법 (선생님, 온라인 수강생 전부 가능) (6) | 2024.04.18 |


