최근 LottieFiles가 Figma 플러그인을 업데이트하면서 Figma에서도 Lottie 애니메이션을 쉽게 작업할 수 있게 됐다. 애니메이션을 직접 만들고 싶지만, After Effect를 배우는 것에 부담을 느끼는 프로덕트 디자이너들에게 희소식이었다.
로티 애니메이션 x 피그마 플러그인 최신 업데이트 내용 보기 👇
[Lottie] 로티 애니메이션 x 피그마 플러그인 최신 업데이트
로티 애니메이션의 피그마 업데이트올해 7월 로티 파일이 피그마 연동 관련해서 큰 업데이트가 있었다. 골자는 피그마와 로티 연동을 더 쉽게 만든 것. 이제 피그마에서 로티 영상을 편하게 확
jackiebang-design.tistory.com
그럼에도 일분일초가 부족한 프로덕트 디자이너에게 애니메이션을 따로 만드는 시간을 내는 게 쉬운 일은 아니다. 특히 애니메이션을 직접 커스텀해야 할 일이 없어 그간 플러그인 사용을 미루고 미뤄왔었는데, 최근 새로운 제품을 만들면서 인터렉션 디자인을 작업하게됐다. 그렇게 피그마 로티 플러그인을 사용하게 된 과정을 공유해 보려고 한다!

1. Figma에서 lottie 애니메이션 만들기 장점
Figma에서 LottieFiles 플러그인으로 애니메이션을 만들면 몇 가지 장점들이 있다.
- After Effect 없이 애니메이션 만들기 가능
- Figma에서 제공하는 프로토타이핑 기능으로 transition 쉽게 구현 가능
- 디자인 소스 Figma에서 바로 제작 가능
- Json 코드 파일, dot Lottie 로 추출 가능
가장 큰 장점은 역시 디자인 작업과 애니메이션 작업을 한곳에서 할 수 있다는 점이다. Figma에서 작업한 디자인 에셋을 After Effect에 옮기는 시간을 줄일 수 있게 됐다.
그리고 Figma에서 제공하는 프로토타입 기능으로 애니메이션을 만들 수 있다는 것도 큰 장점이다. 간단한 움직임을 만드는 데는 After Effect에서 키프레임을 세세하게 조절할 필요가 없으니, Figma가 제공하는 프리셋들로 더 빠르고 쉽게 애니메이션을 만들 수 있다.
2. Figma로 만든 애니메이션

현재 따끈하게 작업 중인 서비스를 예시로 가져왔다. 위처럼 간단한 애니메이션 만드는 과정을 아래 공유하려고 한다!
3. Figma에서 Lottie 애니메이션 만드는 방법
1단계. Figma & LottieFiles 계정 생성
Figma와 LottieFiles 계정을 먼저 만든다.

2단계. Figma에서 에셋 디자인
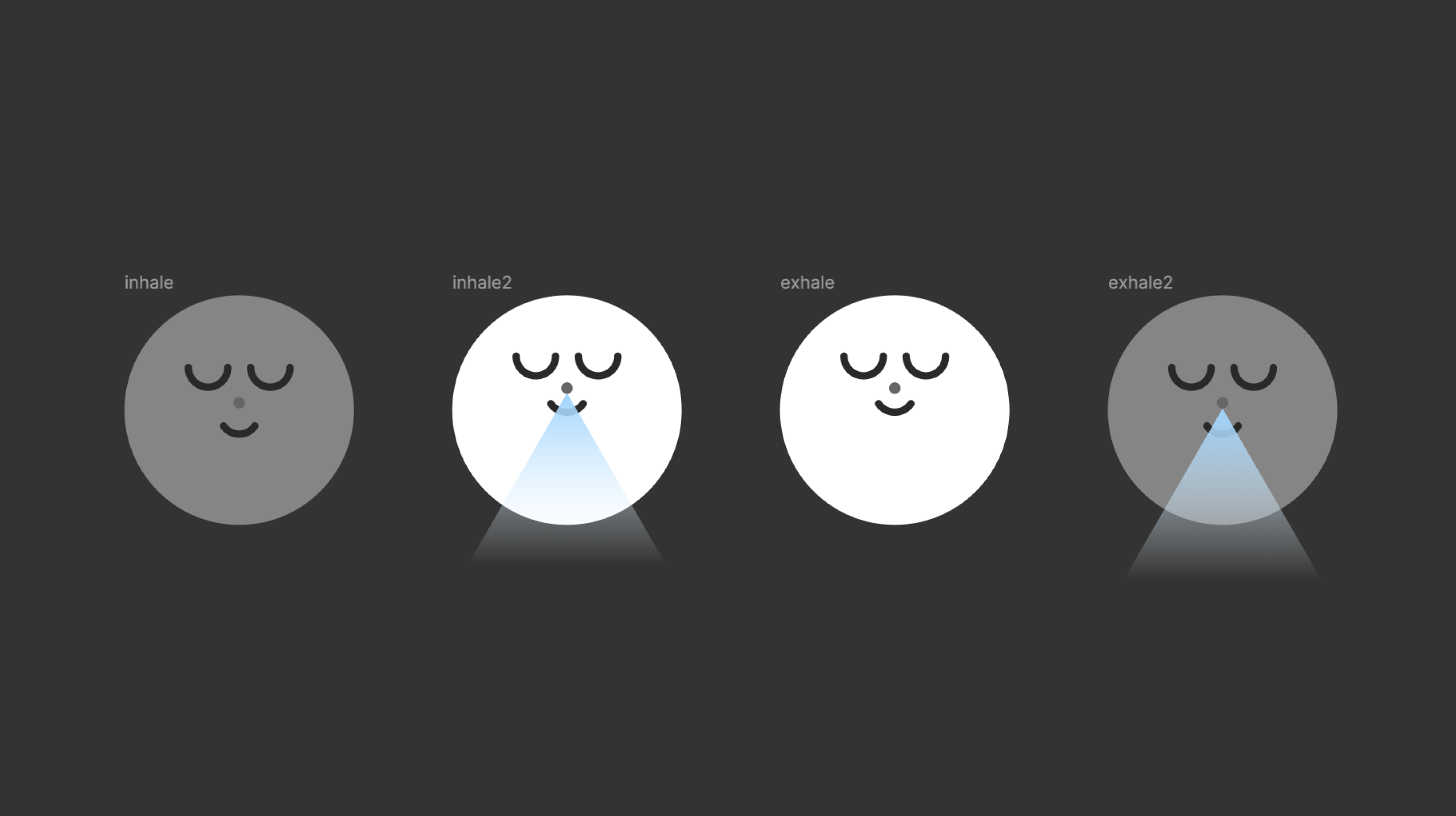
애니메이션으로 작업할 일러스트나 아이콘을 제작한다.
얼굴 모양으로 숨을 쉬는 것 같은 애니메이션을 만들기 위해 들숨, 날숨의 형태로 나눴다.

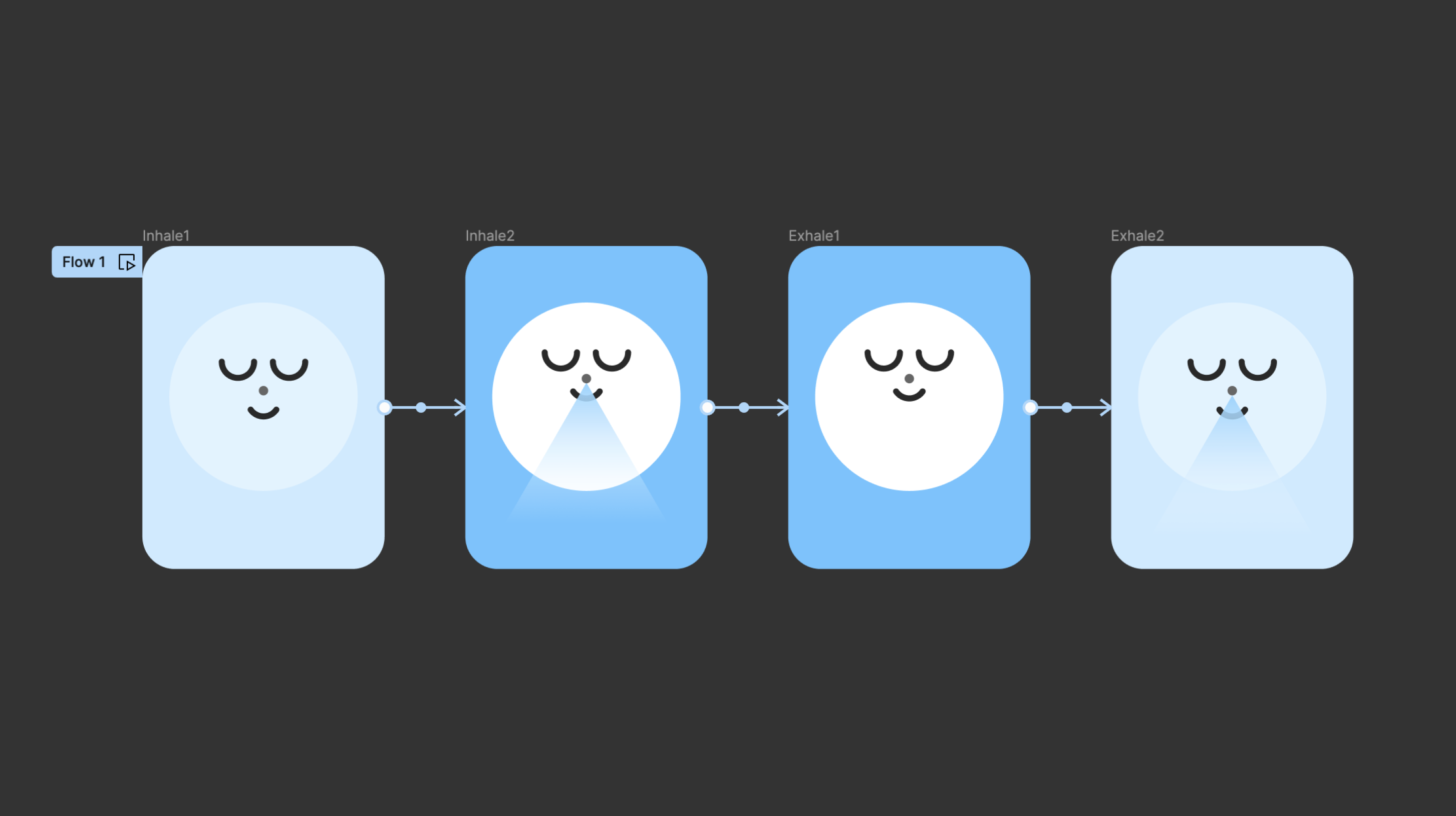
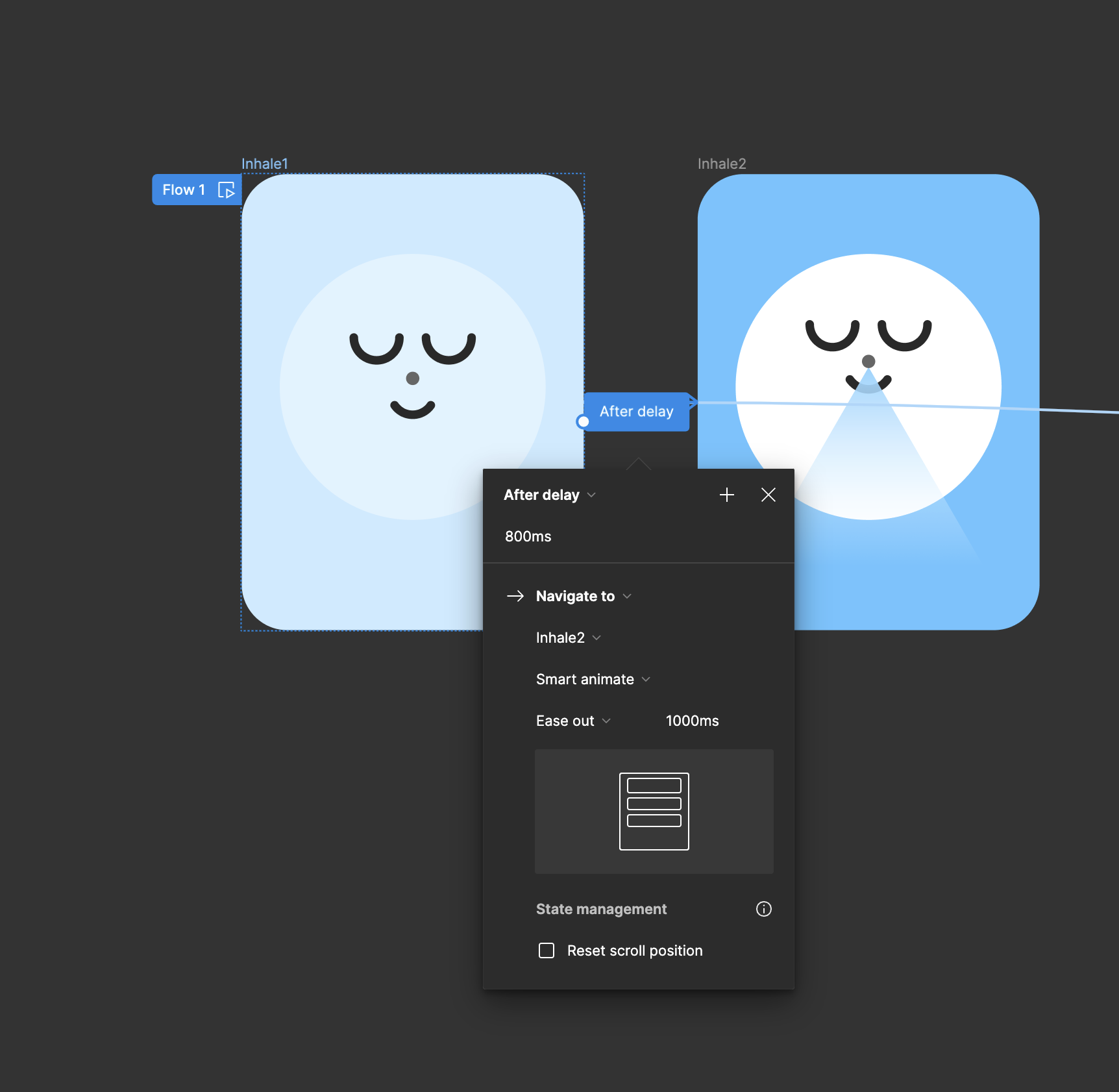
3단계. Figma로 프로토타입 만들기
Figma의 프로토타입 기본 설정들로 프레임들을 연결시켜서 애니메이션을 만든다. (배경 프레임은 들숨 날숨을 잘 보여주고 싶어서 따로 추가했다)


[After delay]로 특정 조건없이 다음 그래픽으로 연결되도록 설정하고, [Smart animate] 옵션을 켜서 디자인 에셋 간에 움직임을 자연스럽게 연결했다.
4단계. Lottie 플러그인 설치 & 내보내기
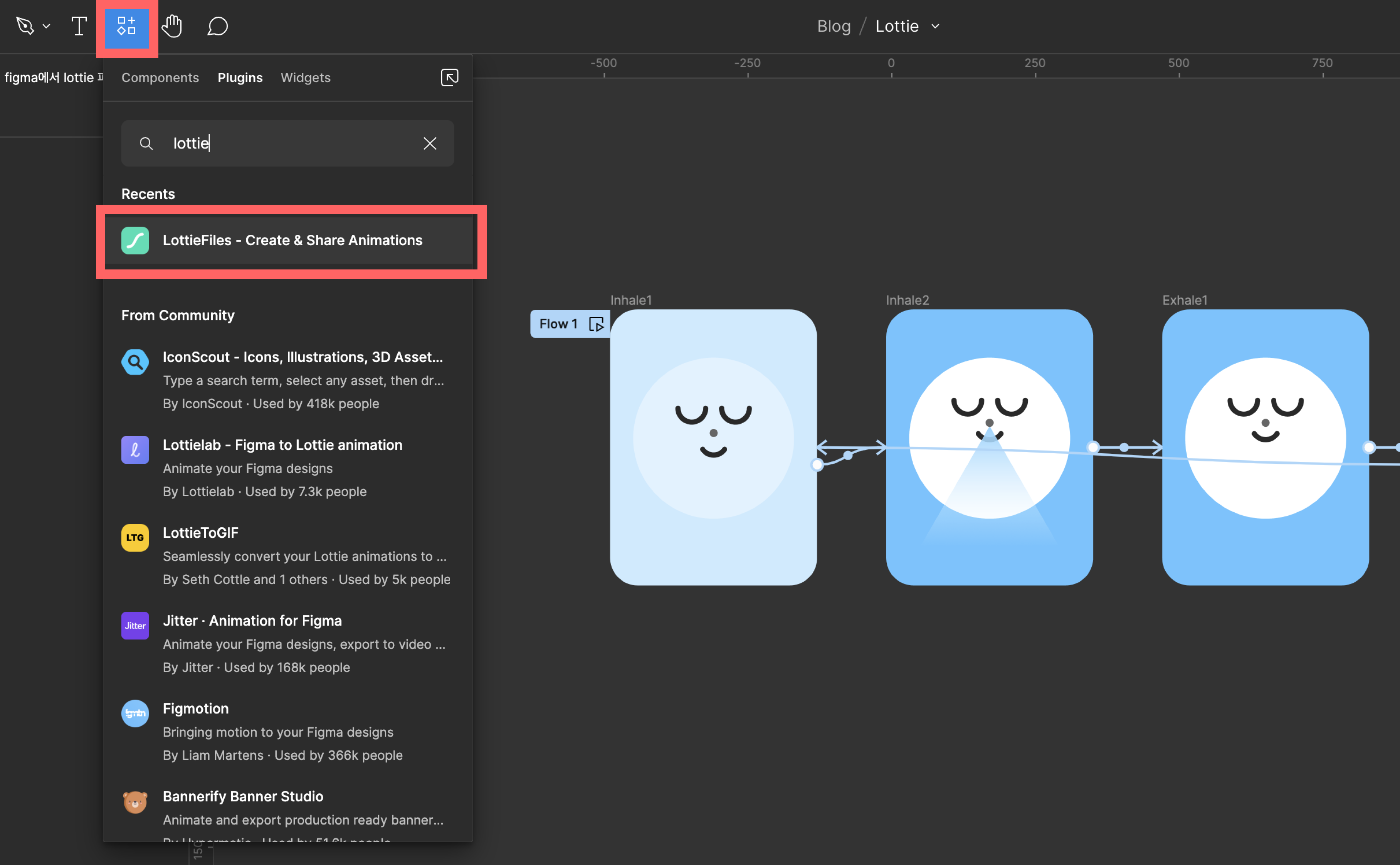
(1) 리소스 도구에서 플러그인 탭에 들어가서 LottieFiles를 검색하고 선택한다.

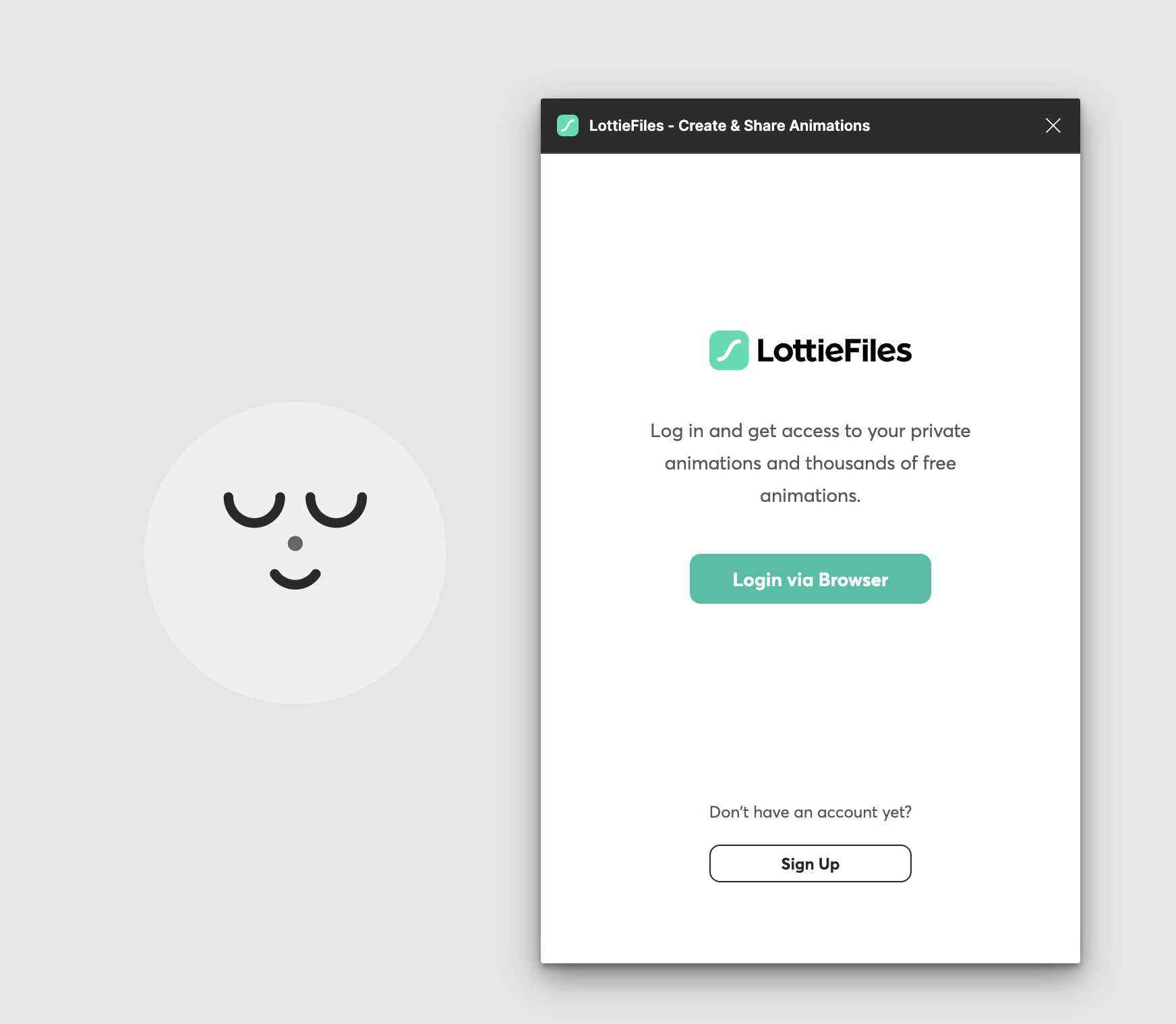
(2) LottieFiles 계정으로 로그인해서 Figma랑 연동한다.

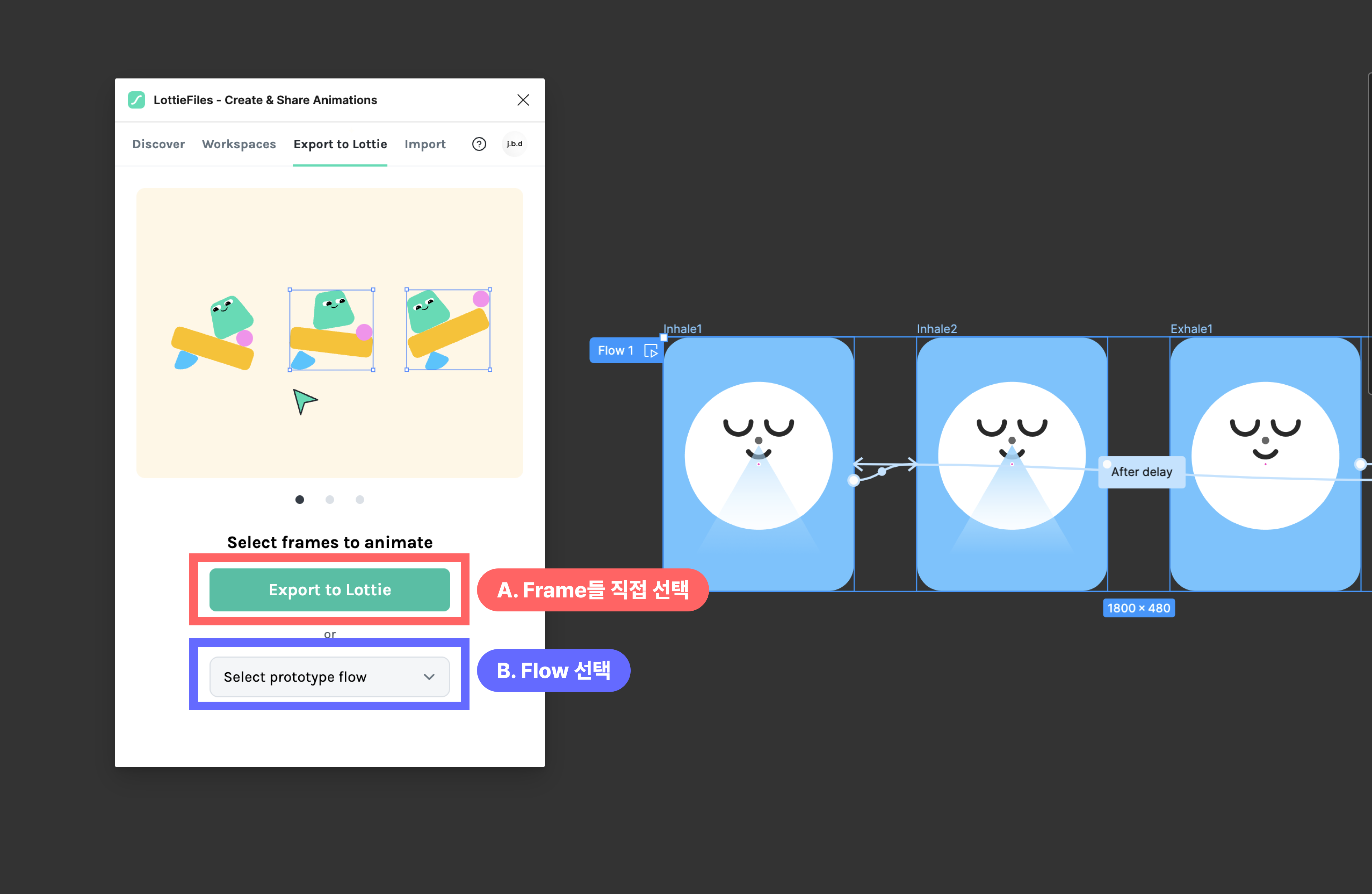
(3) 추출 방식을 선택한다.
A: Export to Lottie화면에서 Lottie애니메이션으로 만들 프레임들을 전부 선택
B: Figma에서 Flow를 제작해뒀다면, 만들어둔 Flow를 선택

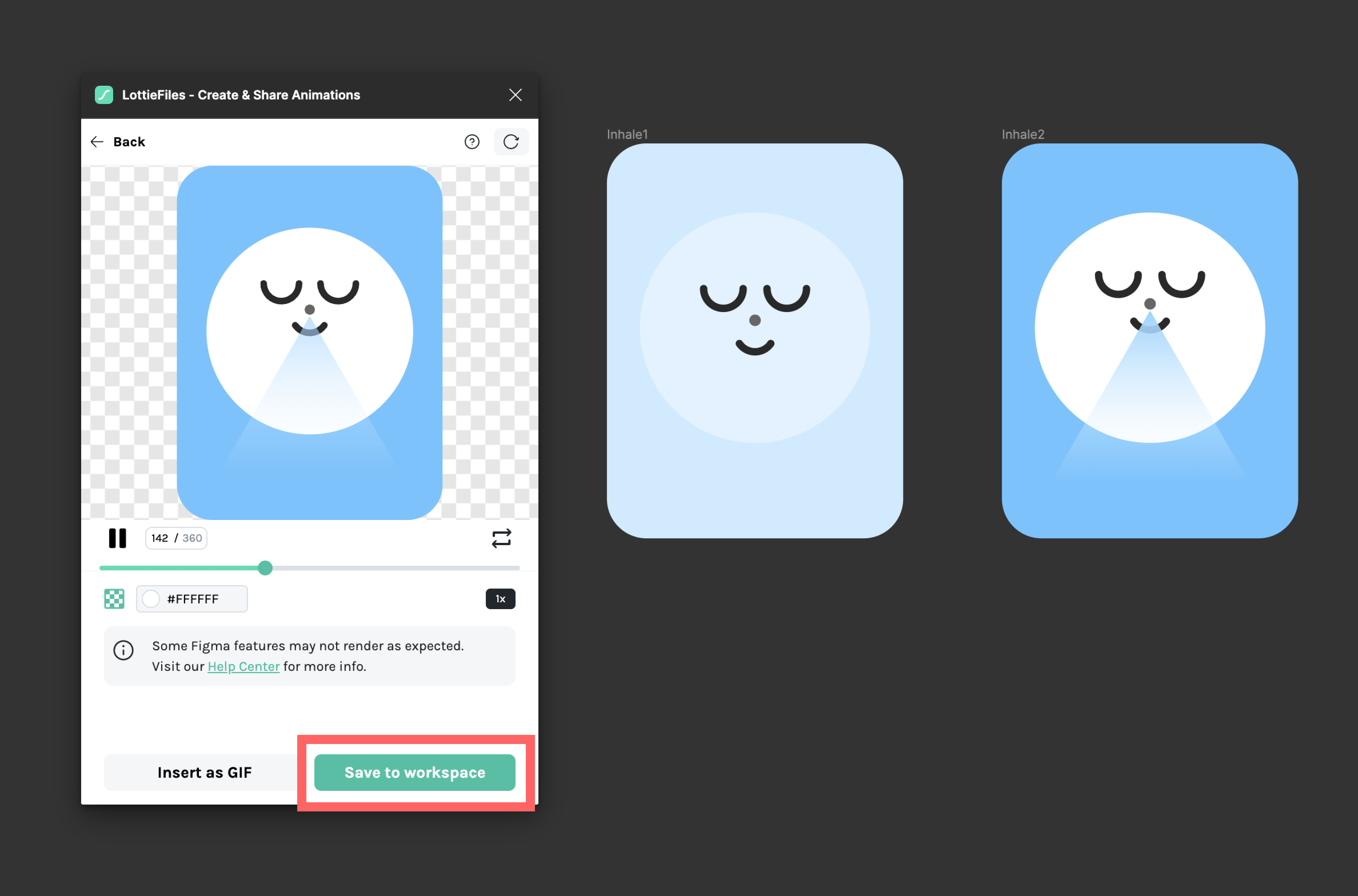
(4) 추출할 애니메이션이 알맞게 보여지면 최종 저장 전에 필요한 옵션들을 조정한다. 조정 완료 후, [Save to workspace]를 누른다.

[조정 가능한 옵션]
- 배경색 수정 가능. 투명으로 추출하려면 색상코드 옆에 그리드를 눌러야 한다.
- 재생바 우측 위해 반복 아이콘을 누르면 1회만 재생된다.
- 1x를 누르면 애니메이션 속도를 조정할 수 있다. (0.5배속, 1배속, 2배속)
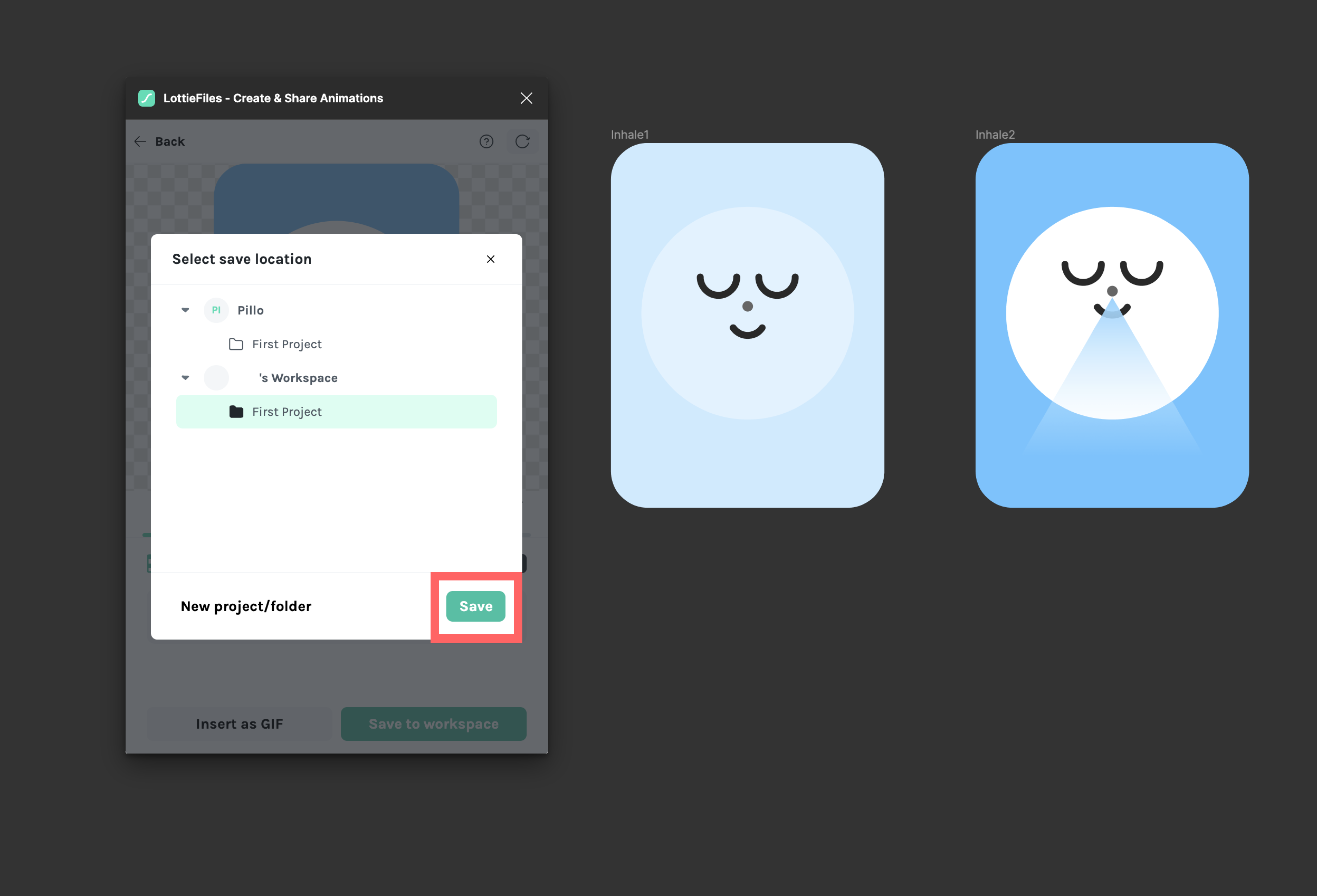
(5) 애니메이션을 저장할 Work space를 선택하고 [Save]를 누른다. (무료 버전인 경우 1개의 워크스페이스에 최대 10개의 애니메이션을 저장할 수 있다)

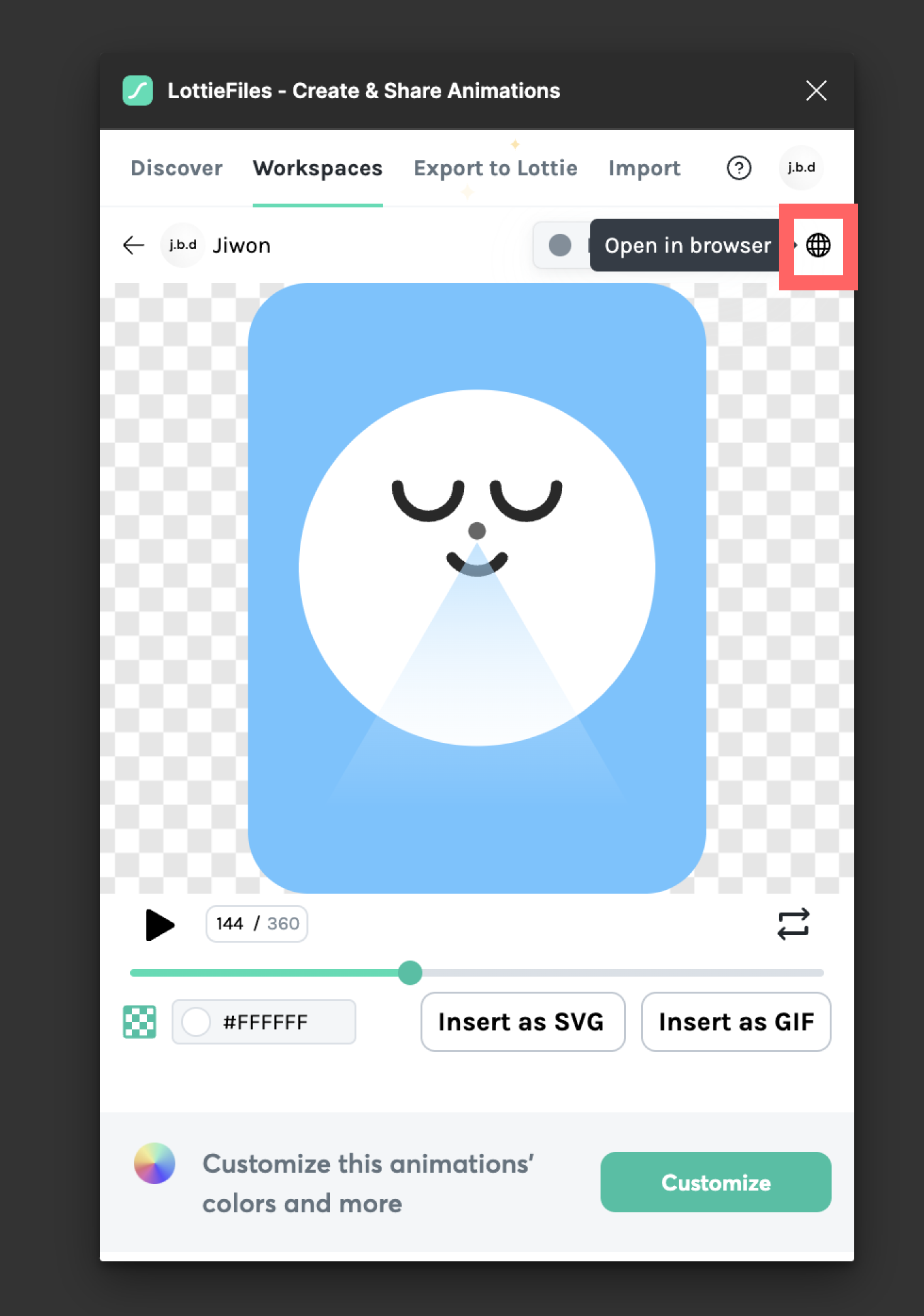
(6) Workspace에 업로드 완료!
이제 Open in browser를 누르거나, LottieFiles 웹사이트에 직접 들어간다.

5단계. Lottie files에서 json 파일, dot Lottie, Embeded 코드 추출하기
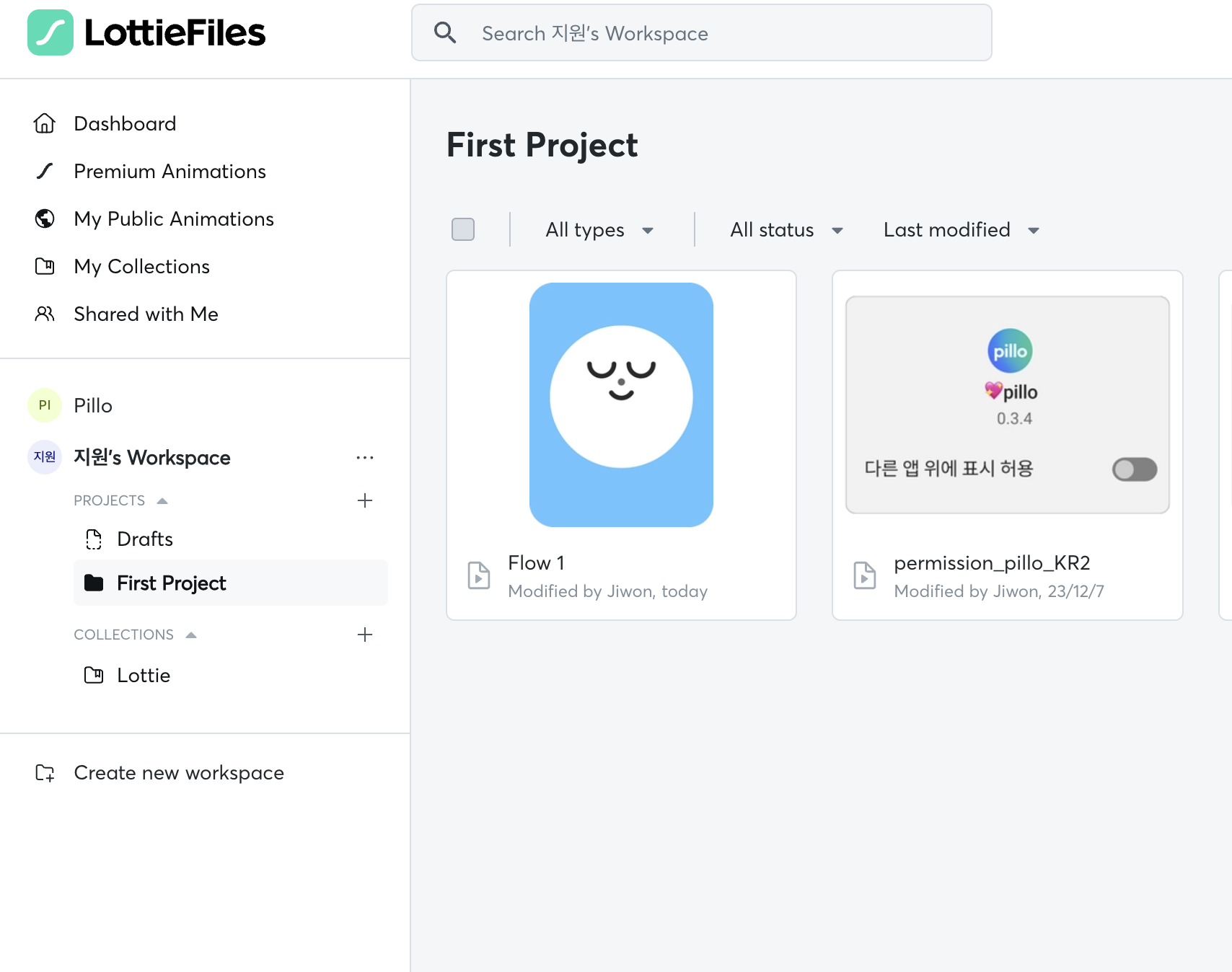
LottieFiles 웹사이트에 직접 들어가는 경우, 로그인 후 나의 Workspace에 추출할 파일을 선택한다. 혹은 Figma에서 [Open in Browser]를 눌렀다면, 이 과정은 생략해도 된다.

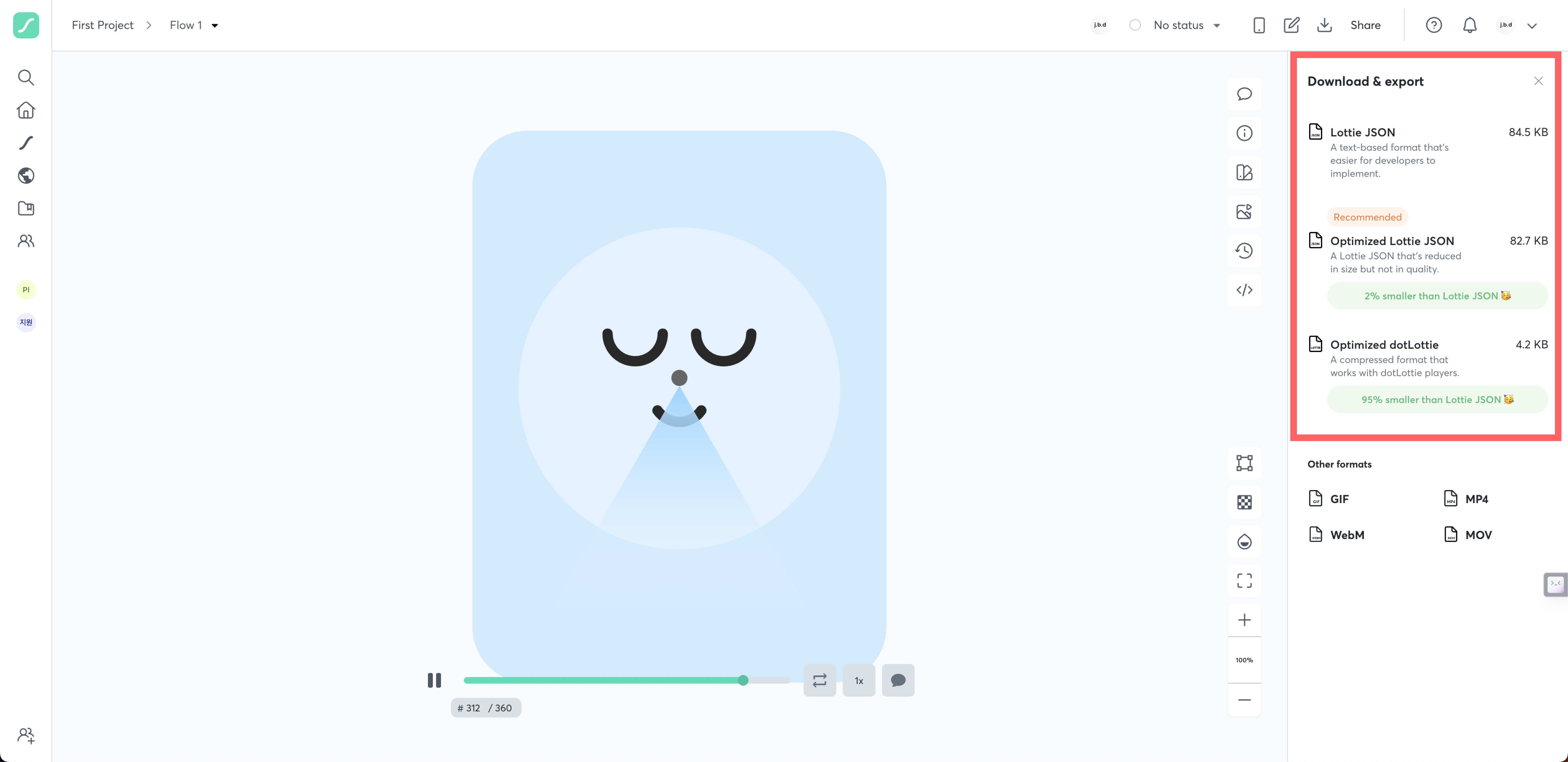
(1) 여러 옵션 조정을 끝냈으면, Json 파일 혹은 dotLottie로 추출한다.

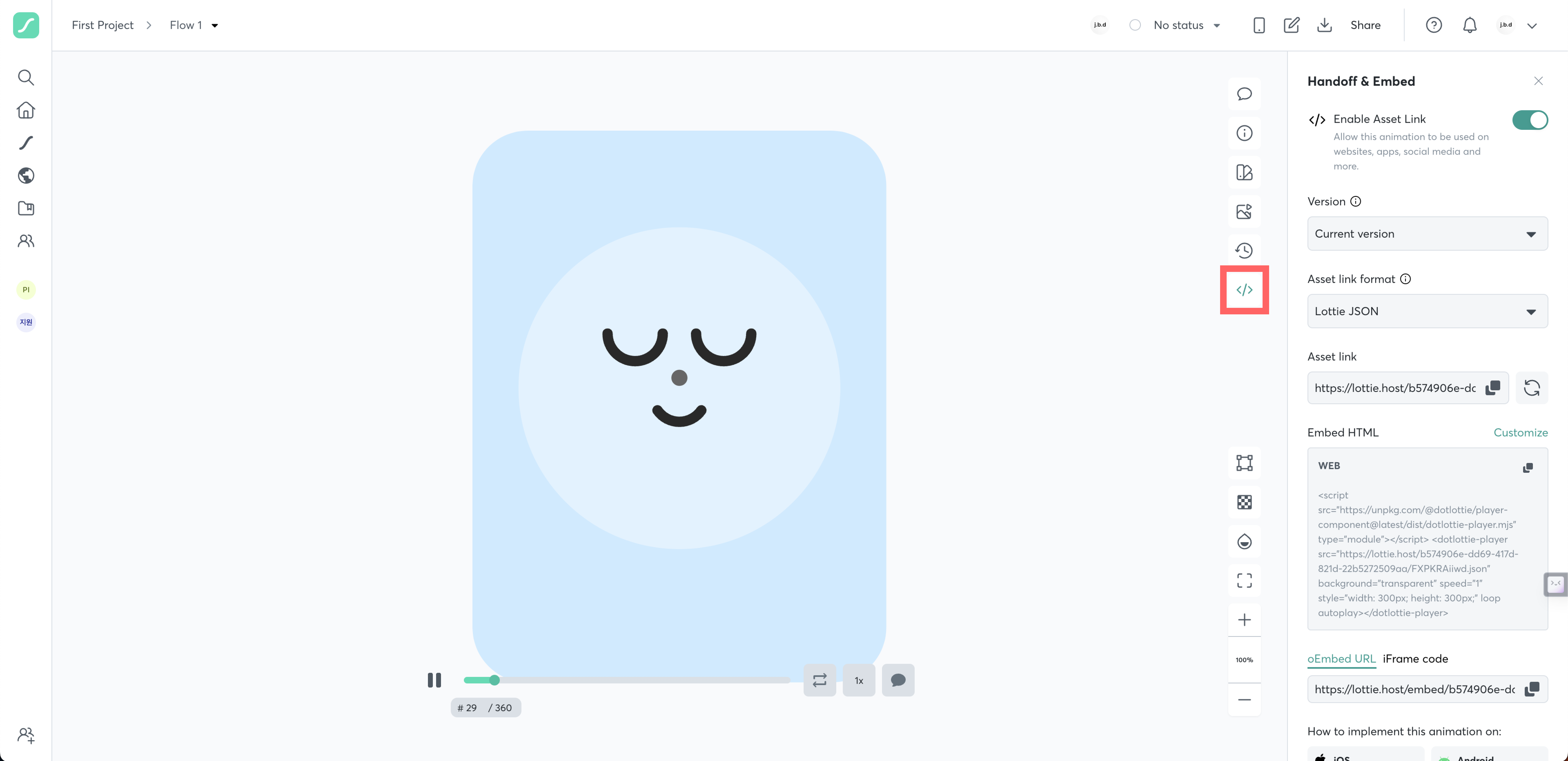
(2) Handoff & Embed를 선택하면 여러 옵션의 코드로 추출 가능하다.

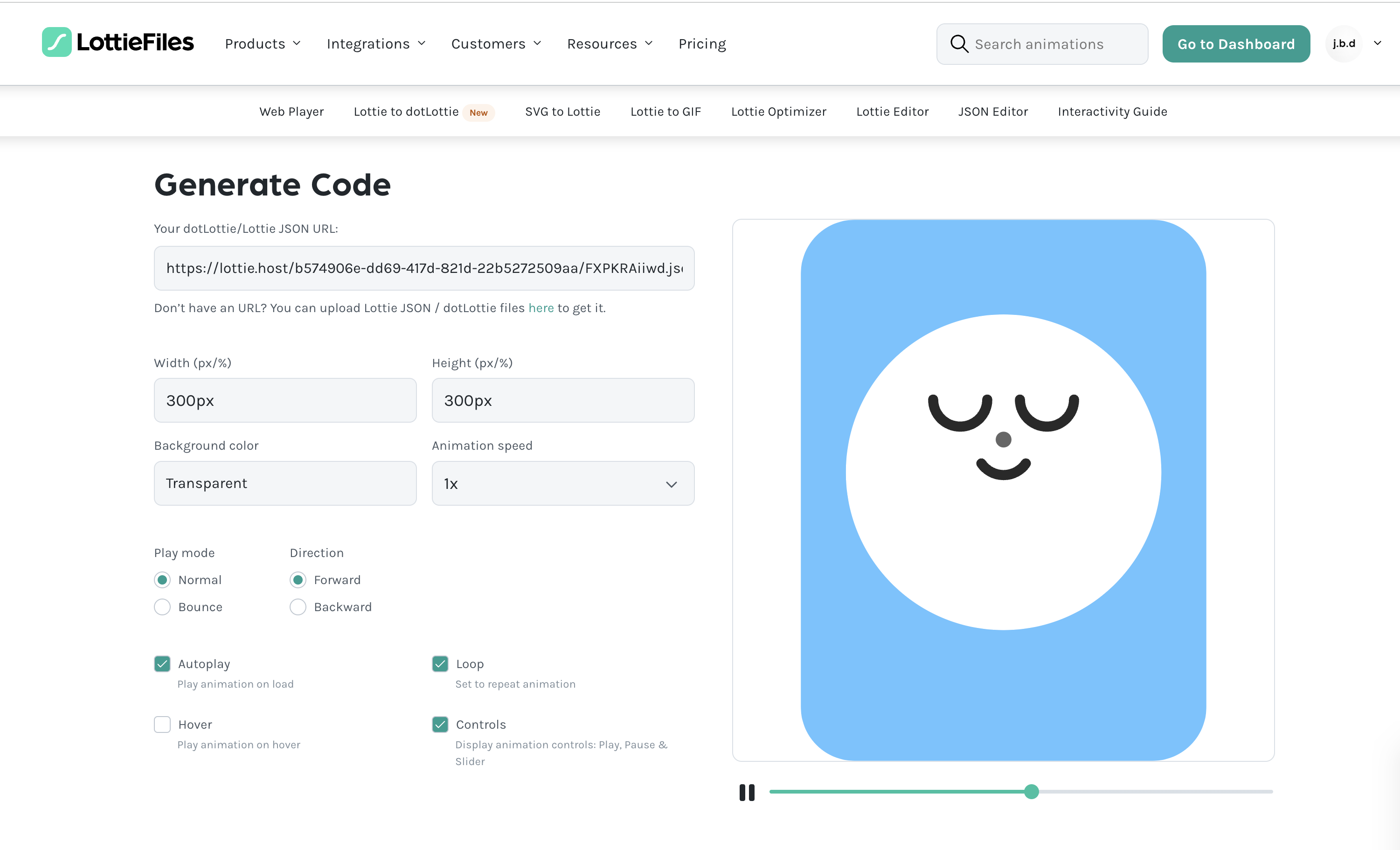
(3) Handoff & Embeded를 선택하면 더욱 디테일하게 코드를 커스텀할 수 있다.

4. 애니메이션 제작 시 주의사항
Figma에서 프로토타입이 구현이 되도, LottieFiles 플러그인에서 구현이 안 되는 디자인 에셋 요소들이 있다. 예를 들면, Figma에서 Group으로 묶은 에셋들의 경우Lottie로 추출이 안된다.
해당 Figma 프로토타입 파일 링크를 가지고 LottieFiles에 문의하면 친절하게 가이드해 주기 때문에 문제가 생기는 경우 바로 문의해 보길 바란다. 혹은 댓글로 문의하시는 것도 환영한다.
- LottieFiles 코리아 카카오톡방 링크
로티파일즈 (Lottiefiles) 사용자 모임
#lottiefiles#모션디자인#그래픽디자인#ux#ui#adobe#figma#webflow#canva#motion#devs#plugins
open.kakao.com
Figma로 LottieFiles 플러그인을 사용하는 방법을 알아봤다. LottieFiles 플러그인이 발전하면서 기대가 되는 부분들이 많아지는 것같다. 그럼에도 여전히 모션이라 하면 시간이 걸리고 부담스럽기는 하다. 많은 툴의 발전으로 더 많은 프로덕트 디자이너들이 프로토타이핑이나 애니메이션을 간단하게 만들고 활용할 수 있게 되면 좋겠다.
위 가이드대로 Lottie 애니메이션을 만들어보면서 문제가 있거나 어려운 부분은 언제든 댓글로 남겨주세요!
피그마 X 로티 플러그인 최신 업데이트 사항들
Figma to Lottie: All the Latest Updates for Creating Animations in Figma | LottieFiles
Create production-ready animations with the latest and coolest updates to Figma to Lottie on the LottieFiles for Figma plugin!
lottiefiles.com
로티 파일 무료로 어디까지 쓸 수 있는거에요? 로티 라이센스, 저작권, 상업적 이용 범위가 궁금하다면? 👇
[LottieFiles] 로티 무료 애니메이션 저작권, 상업적이용 범위, 라이센스 조건
LottieFiles에서는 다양하고 많은 무료 애니메이션 파일들을 제공하고 있어요. 무료 애니메이션 파일들을 찾아 쓰면서, 혹시 저작권 문제에 걸리지 않을까, 상업적으로 사용해도 문제가 없는지, 법
jackiebang-design.tistory.com
'프로덕트 디자이너 > LottieFiles 로티 애니메이션' 카테고리의 다른 글
| LottieFiles After Effects 플러그인 사용법 및 신규기능 총정리 - 로티 애니메이션 파일 만들기, 저장하기, 불러오기 (1) | 2025.01.19 |
|---|---|
| [LottieFiles] 로티 프리미엄 애니메이션 저작권, 상업적 이용, 재판매 재배포 금지 (0) | 2024.08.07 |
| [LottieFiles] 에프터이펙트에서 로티 파일 불러오고 편집하기, 2024년 업데이트 (0) | 2024.05.07 |
| [LottieFiles] 로티 무료 애니메이션 저작권, 상업적이용 범위, 라이센스 조건 (0) | 2024.03.12 |
| [Lottie] 로티 파일즈 코리아 첫 오프라인 밋업 참여 후기 (0) | 2023.12.15 |
| [Lottie] 로티 애니메이션 x 피그마 플러그인 최신 업데이트 (5) | 2023.09.15 |
| [Lottie] 로티 애니메이션 만들기 4편 - 에프터 이펙트 영상을 로티 파일로 만들기 (혹은 json파일) (5) | 2023.03.25 |
| [Lottie] 로티 애니메이션 만들기 3편 - 에프터 이펙트에 로티 플러그인 설치하기 (어도비 플러그인 설치 Adobe Plugin) (2) | 2022.09.24 |



